I have noticed that several of the remaining groups have checked in Assignment3, just in time to make the deadline I set for today. Good going! Please contact me if you still have questions regarding this assignment. Also, please check out the lecture notes on the blog if you haven’t already. We are collecting a complete record of the lectures. Thanks for all who are participating.
This week’s assignment provides an introduction to the Java package I introduced on Tuesday for discrete groups: de.jtem.discretegroup. Here’s what’s to be done:
- Update the jreality and the WS12 SVN repositories.
- Run Assignment4 and look at the code. You’ll notice that it instantiates an instance of the spherical triangle group *235. It also uses the class DiscreteGroupSceneGraphRepresentation to get a jReality scene graph representing this group (freeing you from the kind of work you had to do in Assignment3!), and sets the fundamental domain (via the method setWorldNode()) for this scene graph to be a triangle provided by the TriangleGroup class via a static method. Notice that dragging over the resulting shape translates the individual tirangles so they no longer line up with their neighbors. Make sure you understand why this is so. To rotate the complete shape, drag over the background.
- You should be able to explore the source code of the discretegroup package. For example, select the text class name TriangleGroup in the source file and select on the context menu the item “Open Declaration…” This should open the source file for the class.
- If you prefer to have the discretegroup package as an SVN repository to check out, it’s available at the repository http://fs.math.tu-berlin.de:8000/svn/jtem/ and its project name is discretegroup. Login as “guest” with no password.
- The assignment is two-fold:
- First, replace the given geometry (the 235 triangle) with a SceneGraphComponent of your own design that creates a more interesting shape.
- Second, implement the new method setValueAtTime() to change the scene graph according to a time parameter d, which should be thought of as running from 0 to 1. In order to test our your animation, follow these steps:
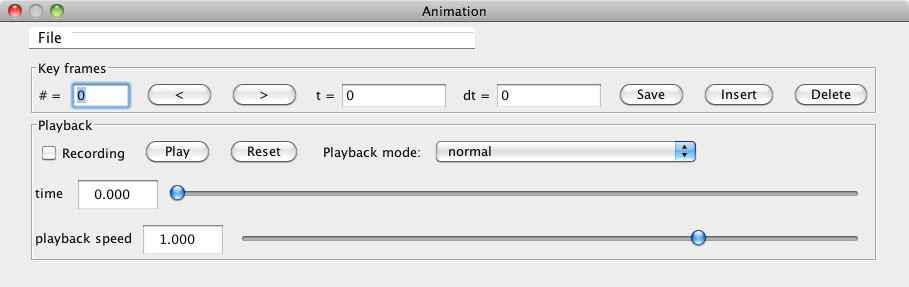
- Activate the animation panel by selecting the menu item Window->Top slot. You should see a window looking like this:

- You can drag this window out of the graphics window by grabbing its title bar (recommended). Then, click once on the Save button and once on the insert button. This sets key frames at time 0 and at time 1. Then, you can playback the animation by clicking on the Play button. You should see the polyhedron change from red to blue while the edges go in the other direction, color-wise. A collage of images created by this method is shown on the new header image for the blog. (You can animate the scene graph transfomrations also by selecting a key frame, rotating the shape, and clicking the Save button in the animation panel.)
- To speed up or slow down the animation, use the slider labeled playback speed.
- In this way you can test out your own animations.
- Activate the animation panel by selecting the menu item Window->Top slot. You should see a window looking like this:
- So, to sum up, the assignment is to design an animation of the symmetry group *235 following the steps described above. Viel Spaß beim Schaffen!